Всплывающее Меню Html
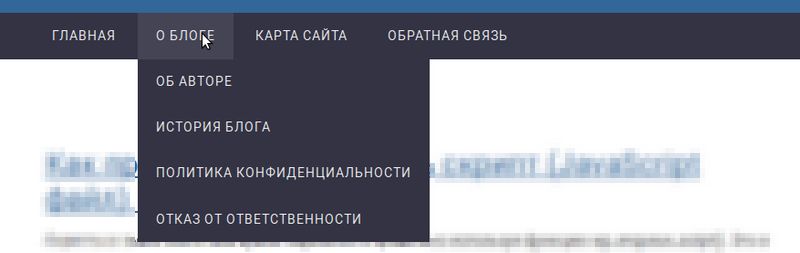
Выпадающее меню на HTML / CSS без использования Java. Script. Очень часто необходимо сделать на сайте выпадающее при наведении меню.
Большинство веб- девелоперов используют для этого Java. Script / Jquery. Это конечно хорошо, но такого роди задачи легко решаются с помощью HTML / CSS. Вот простой пример HTML- кода меню: < ul class=.

Подменю сделаны списками с классом submenu. Теперь давайте как- нибудь минимально оформим наше меню стилями. Образец Заявления На Декретный Отпуск До 3 Лет Украина здесь. Это позволило на спрятать наше выпадающее меню.
Теперь добавим в CSS такой код. Просто и легко без Java.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим .
- Сначала прячем выпадающее подменю по умолчанию, с помощью display: none;. Затем делаем так, чтобы при наведении мыши на пункт меню, внутри .
- В данном уроке мы разберем, как создать выпадающее меню совсем без. Наш вариант будет использовать простую структуру HTML кода и 19 строк .

Выпадающее меню на css. Не опявляется меню при новедении(( что делать помогите) a . Cоздание браузерной игры в реальном времени на HTML/CSS/JS.